
In today’s digital landscape, the speed and performance of your website play a critical role in providing an exceptional user experience and boosting your search engine rankings, and that is the reason why Google Lighthouse was born. Slow-loading websites can lead to high bounce rates and a drop in organic traffic, which is why it’s essential to keep a close eye on your website’s performance. Google Lighthouse is a powerful tool that can help you evaluate and optimize, accessibility, best practices, SEO, and more. In this blog post, we will explore how to use Google Lighthouse to enhance your website.
What is Google Lighthouse?
Google Lighthouse is an open-source, automated tool that audits the performance, accessibility, best practices, and search engine optimization (SEO) of web pages. It was initially developed as a Chrome extension but is now integrated into the Chrome DevTools. Lighthouse uses a combination of lab data (gathered in a controlled environment) and field data (collected from actual users) to provide a holistic performance assessment.
This tool offers a set of comprehensive audits that evaluate various aspects of a web page, including page speed, mobile-friendliness, security, and overall user experience. It generates a report with detailed recommendations and insights into what can be improved to make your website faster and more user-friendly.
How does Google Lighthouse help to optimize your website?
Google Lighthouse is a valuable resource for optimizing your website in several key ways:
a. Performance Optimization
One of the primary focuses of Google Lighthouse is assessing and improving the performance of your website. It measures various performance metrics, including page load times, time to interact, and other essential indicators like First Contentful Paint (FCP), Largest Contentful Paint (LCP), Total Blocking Time (TBT), etc. The tool provides actionable insights and suggestions for optimizing these metrics, which can significantly enhance user experience and SEO rankings.
b. Mobile-Friendly Testing
Google Lighthouse evaluates your website’s responsiveness and mobile performance in various points such as Responsive Design Assessment, Mobile Performance Metrics, Mobile User Experience, etc. and helps to identify and rectify any issues that may affect the mobile user experience. Therefore, here’s why Lighthouse is often used to assess mobile-friendliness:
- Responsive Design Assessment: Lighthouse checks if a website is built using responsive design techniques, ensuring that the layout and content adapt well to various screen sizes, including mobile devices.
- Mobile Performance Metrics: Lighthouse evaluates performance metrics such as mobile-specific metrics, which are crucial for mobile user experience. This includes measuring mobile-specific rendering times and responsiveness.
- Mobile User Experience: Lighthouse assesses the overall user experience on mobile devices, including factors like font sizes, tap targets, and touch interactions to ensure the site is usable and user-friendly on mobile.
- Viewport Configuration: Lighthouse checks if the viewport is correctly configured, which is essential for mobile-friendly design.
- Font Size and Legibility: It evaluates the legibility of text and ensures that font sizes are appropriate for mobile devices without the need for users to zoom in.
- Tap Targets: Lighthouse examines the size and spacing of tap targets (buttons and links) to ensure they are touch-friendly and easily clickable on small touch screens.
- Mobile Optimization Recommendations: Lighthouse provides recommendations for optimizing mobile performance and user experience. This includes suggestions for reducing JavaScript execution, optimizing images, and other techniques to enhance mobile-friendliness.
c. Accessibility Auditing
Google’s Lighthouse tool includes an Accessibility category in its audits to help web developers identify and address accessibility issues on their web pages. Accessibility auditing is crucial for ensuring that websites are usable by people with disabilities and compliant with accessibility standards such as the Web Content Accessibility Guidelines (WCAG).
d. SEO Analysis
Search engine optimization is a critical factor in ensuring your website’s visibility in search engine results. Google Lighthouse provides an SEO audit that identifies areas for improvement, such as meta tags, structured data, and page titles. By addressing these recommendations, you can boost your website’s search engine ranking and drive more organic traffic.
e. Security and Best Practices
Lighthouse checks for issues such as insecure connections, outdated libraries, and other vulnerabilities. Ensuring that your website follows best practices and maintains a secure environment is vital for protecting your users and maintaining trust.
In the Security category, Lighthouse performs a series of checks to assess the website’s safety and adherence to security best practices. It verifies whether the page is served over HTTPS, emphasizing the importance of secure connections for user data privacy and trust. Lighthouse also examines the use of secure cookies to prevent them from being transmitted over unencrypted connections, enhancing data security. Furthermore, it ensures the implementation of HTTP Strict Transport Security (HSTS) to safeguard against protocol downgrade attacks. Additionally, Lighthouse evaluates the Cross-Origin Resource Sharing (CORS) policy to ensure that it is correctly configured to prevent unauthorized access to resources. Finally, it assesses the attributes used for links that open in new tabs or windows, checking if they employ the noopener or noreferrer attributes to enhance security and mitigate potential risks.
Within the Best Practices category, Lighthouse conducts a series of checks to ensure web pages adhere to recommended standards for optimal performance and user experience. It evaluates the presence of excessive page redirects, which can hinder performance and user satisfaction. Lighthouse also identifies links that open in new tabs or windows without the rel=”noopener” attribute, which can pose security concerns. Furthermore, it checks for the inclusion of a lang attribute within the HTML element, enhancing internationalization. The tool examines image attributes to verify that width and height are defined, preventing layout shifts during page loading. It recommends using the HTTP/2 protocol for faster asset loading and reports any browser errors logged to the console that could impact site functionality. Additionally, Lighthouse checks for the presence of a viewport meta tag, which is vital for responsive web design. These best practices ensure that websites offer an improved user experience and adhere to industry standards.
How to use Google Lighthouse?
It can be difficult to assess and improve web page quality, but these are three ways you can utilize Google Lighthouse to optimize your site for user experience and search engine exposure.
Run Google Lighthouse reports
You can generate the Lighthouse report in two different ways, and the choice between them depends on how you intend to use the audit results.
a, Run a Lighthouse report in Chrome DevTools
1. Open the web page you want to audit in Chrome
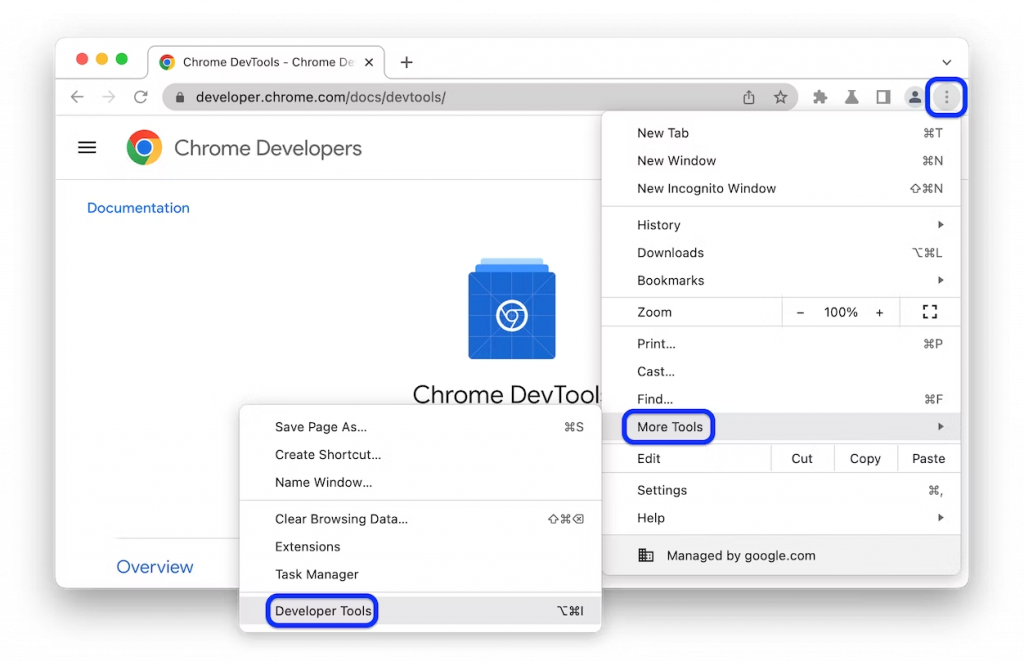
2. Click on the three vertical dots in the top right corner and select “More tools”
3. Select “Developer Tools”

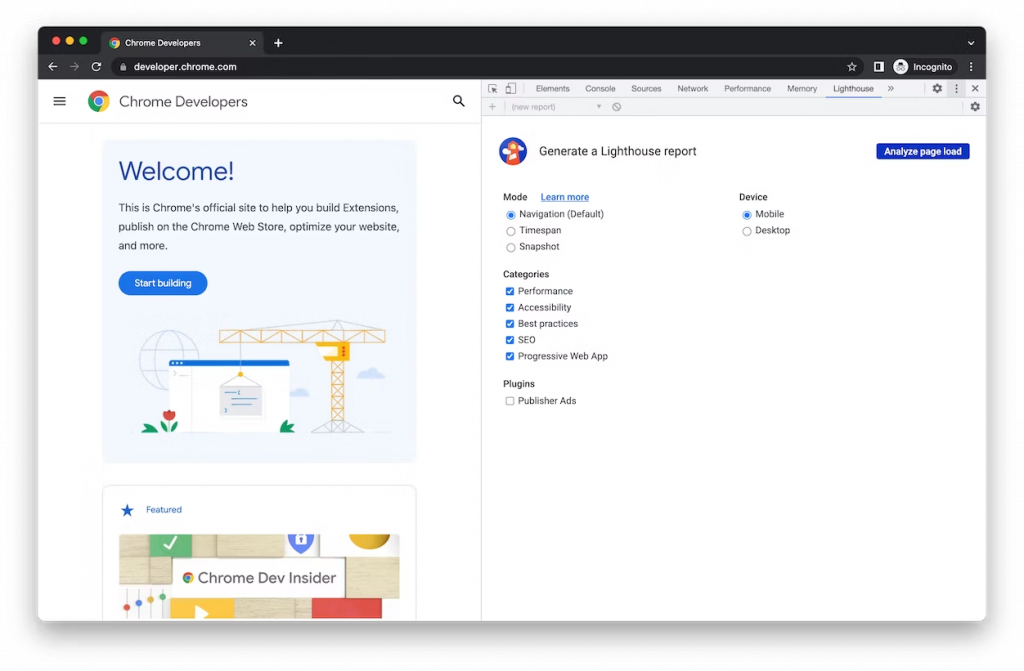
4. Select the “Lighthouse” tab

5. Check the box for the categories you want to audit, like performance, accessibility, SEO, etc.
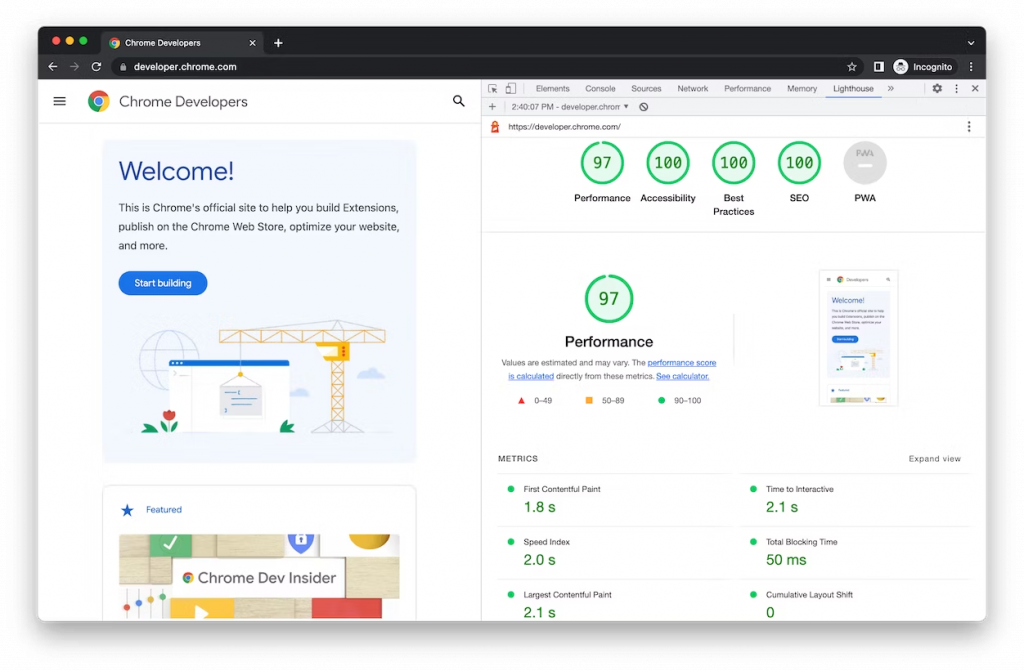
6. Click “Analyze page load.” After 30 to 60 seconds, Lighthouse gives you a report on the page.

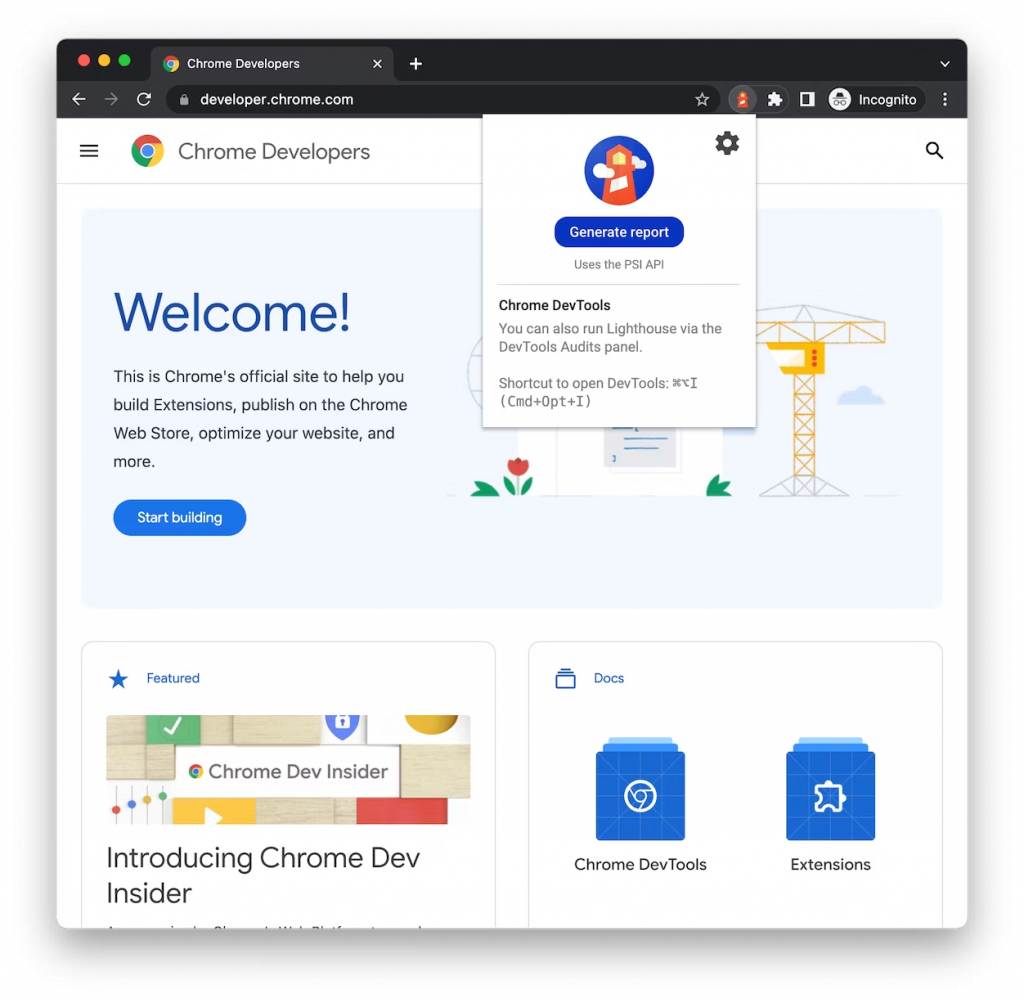
b,Run a Lighthouse report in Chrome Extension
1. Install the Lighthouse Chrome extension
2. With the Lighthouse extension enabled, click on its icon in Chrome to launch Lighthouse and audit any open tab

3. Use the configuration settings to select desired categories and device types
4. Click “Generate Report” to run the Lighthouse audit

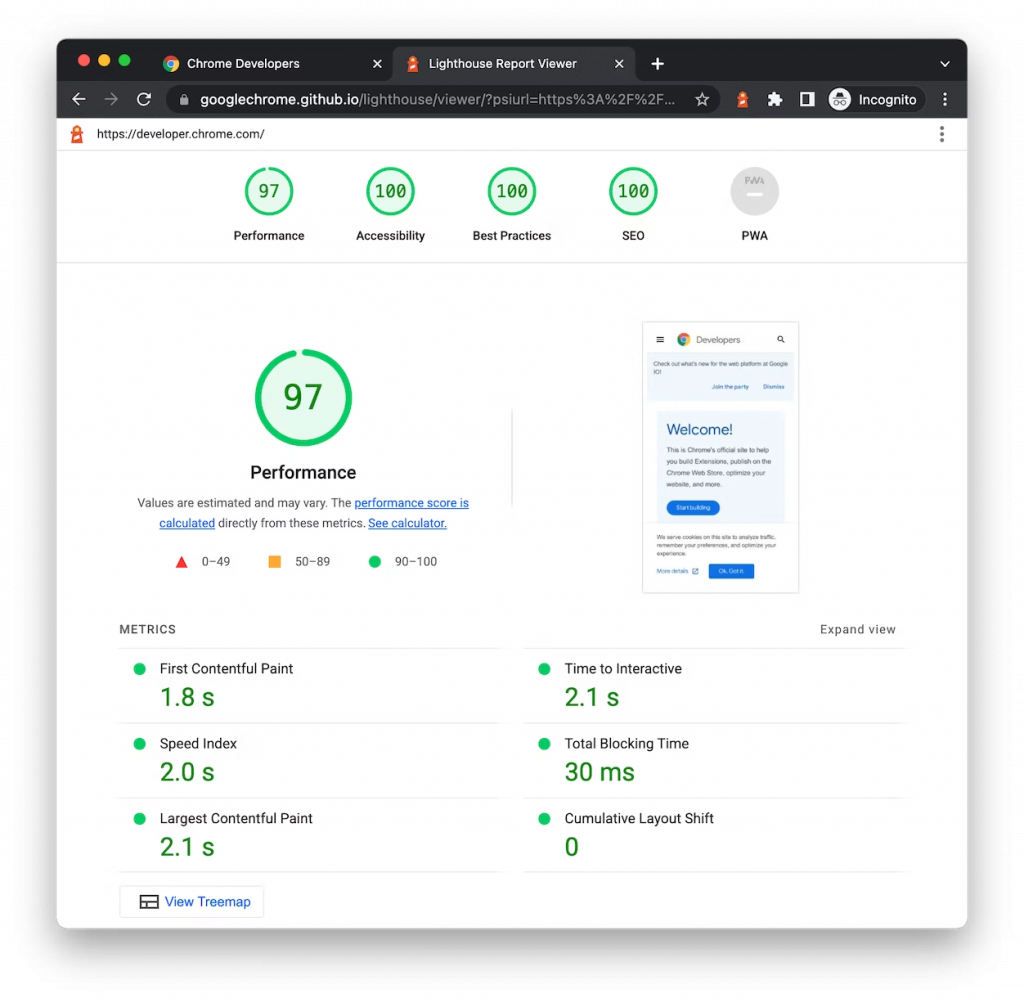
Interpret Google Lighthouse reports
Interpreting Google Lighthouse reports is vital for website optimization. The report includes a performance score, with higher scores indicating better performance. It distinguishes between lab data (controlled conditions) and field data (real-world experiences). The report details performance metrics, like First Contentful Paint and Time to Interactive, to help pinpoint speed and responsiveness issues. Opportunities and diagnostics highlight areas for improvement, while passed audits and failed audits identify where your site meets or falls short of best practices and accessibility standards. Accessibility, best practices, and SEO sections provide scores and actionable recommendations for improving accessibility, adhering to best practices, and enhancing search engine visibility. Monitoring history and trends helps track website performance over time. Interpreting these elements allows for effective website enhancements and an improved user experience.
Use Google Lighthouse audit feedback
Google Lighthouse audit feedback is a valuable resource for website optimization. This feedback provides a comprehensive evaluation of your site’s performance, accessibility, best practices, and SEO. It includes a performance score and specific performance metrics, helping you understand where your website excels and where improvements are needed. Opportunities and diagnostics highlight actionable steps for enhancing performance and user experience. The accessibility section flags issues related to accessibility, such as color contrast and keyboard navigation, while the best practices section identifies areas where web development standards and security can be improved. The SEO section pinpoints opportunities to enhance your site’s visibility in search engine results.
By following the recommendations and addressing the identified issues, you can boost your site’s performance, reach a broader audience, and improve its search engine ranking.
Conclusion
Google Lighthouse is a valuable tool for website owners and developers who want to improve their website’s performance, accessibility, best practices, and SEO. Running audits regularly and adopting the advised modifications may improve user experience, raise search engine rankings, and verify that your website meets current web standards. Invest the time to use Google Lighthouse, and you’ll reap the benefits of a faster, more user-friendly, and better-performing website.
Discover more tips and news about E-commerce HERE!








